Membuat Kata Pada Postingan Di Blogger Terbuka Di Jendela Baru
>> Tuesday, December 22, 2009
Adakalanya kita ingin membuat tautan (link) dari kata pada postingan blog, seperti yang
terlihat di bawah ini.Akan tetapi, jika link itu kita klik, maka halaman yang kita tuju dari link itu
akan terbuka pada jendela (windows) yang sama dengan jendela sebelumnya. Itu berarti, pengunjung blog kita akan meninggalkan halaman tempat postingan kita itu berada. Nah, agar link tersebut dapat terbuka di jendela yang baru, ini ada sedikit trik.
Agar lebih jelas, maka trik ini kita mulai dahulu dari bagaimana cara membuat link dari
postingan pada blogger.com. Nih, dia caranya :
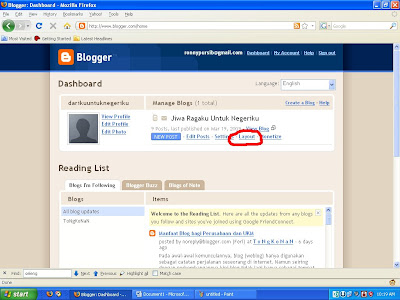
1. Sign dulu ke akun blogger dan kita langsung akan dibawa ke Dashboard.
Lihat gambar.
2. Dalam hal ini, kita asumsikan bahwa kita membuat link dari postingan yang sudah ada.
Jadi, klik "Edit Posts".
Lihat gambar.
3. Pilih tulisan yang di dalamnya akan kita buat link-nya. Di sini, saya memilih tulisan saya yang paling atas. Klik "Edit". Kemudian kita akan dibawa ke tab "Compose".
Selanjutnya pilih kata yang akan dibuatkan link-nya.
Lihat gambar.
4. Blok kata tersebut kemudian klik icon untuk membuat link seperti yang ditunjukkan gambar.
Akan muncul sebuah kotak yang meminta alamat url tempat link yang kita tuju.
Pada gambar di bawah, saya memasukkan alamat url postingan saya sebelumnya yang berjudul "Kuputuskan Hubunganku Dengan Si Vienna. Akh, Si Diamond Pun Mengisi Hariku"
Setelah itu, klik Ok.
Link yang sudah kita buat itu masih terbuka di jendela yang sama jika kita klik. Untuk membuatnya terbuka di jendela yang baru, ikuti langkah selanjutnya.
5. Kemudian masuk ke tab "Edit Html" dengan cara mengkliknya.
Cari kata yang tadi dibuat link-nya. Kata itu pasti berada diantara javascript ini :
6. Tambahkan javascript berikut ini setelah alamat url yang kita tuju.
Jangan lupa pakai spasi. Lihat gambar
7. Kemudian klik "Publish Post"
Selesai.