Setelah lama tidak muncul di dunia perbloggeran, Si Pelangi Sehabis Hujan akhirnya datang lagi, Gan. Kali ini mau berbagi pengalaman ngembangin blog dengan sesama petualang dunia maya. Yang ane share ini bukan hasil copy-paste. Murni hasil pengalaman ane. N yang perlu dicatat juga, ane nggak mau mengguruin atau sok ngajarin di sini karna ane tau masih banyak orang lain yang memiliki ilmu yang lebih hebat dan pengalaman yang lebih banyak dari ane.
Okay..
Sebenarnya syarat utama biar bisa ngembangin blog adalah si pemilik blog alias si blogger haruslah orang yang senang menulis. Kalau nggak punya syarat itu, blognya nggak akan maju-maju atau malah hanya hidup dari hasil copy-paste tulisan orang lain. So, agan/aganwati yang udah lama punya blog atau baru punya blog tapi pengen ngembanginnya ini ane bagi tips dan triknya :
 1. Usahakan untuk rajin memposting tulisan di blog secara rutin. Misalnya, satu atau dua postingan per jangka waktu tertentu. Baiknya jangka waktunya jangan kelamaan, misalnya per hari, per dua hari, dan lain-lain. Jangan juga kebanyakan karna akunnya bisa dihapus sama server khususnya yang punya blog di blogger alias blogspot.com. Kalau yang lain, ane kurang tau. Sumber tulisan bisa dari banyak hal. Contohnya, lagu, software, tips dan trik, pengalaman, hal-hal yang dilihat, dan masih banyak lagi
1. Usahakan untuk rajin memposting tulisan di blog secara rutin. Misalnya, satu atau dua postingan per jangka waktu tertentu. Baiknya jangka waktunya jangan kelamaan, misalnya per hari, per dua hari, dan lain-lain. Jangan juga kebanyakan karna akunnya bisa dihapus sama server khususnya yang punya blog di blogger alias blogspot.com. Kalau yang lain, ane kurang tau. Sumber tulisan bisa dari banyak hal. Contohnya, lagu, software, tips dan trik, pengalaman, hal-hal yang dilihat, dan masih banyak lagi
 2. Usahakan tulisan itu adalah informasi yang bermanfaat bagi orang lain.
2. Usahakan tulisan itu adalah informasi yang bermanfaat bagi orang lain.
 3. Judul tulisan buat semenarik mungkin biar orang tertarik membacanya
3. Judul tulisan buat semenarik mungkin biar orang tertarik membacanya
 4. Bahasa yang digunakan menarik dan jangan terlalu formal
4. Bahasa yang digunakan menarik dan jangan terlalu formal
 5. Rajin blogwalking alias menjelajah blog atau web orang lain. Tinggalkan link blog agan/aganwati di buku tamu, tempat comment, dll. Gunanya adalah biar orang yang mengunjungi blog itu bisa ngeliat link yang ditinggalkan itu n mengunjunginya. Biasanya juga si blog akan membalas kunjungan yang agan/aganwati lakukan. Tapi, sebagai blogger sejati, sebaiknya jangan cuma numpang lewat di blog orang lain. Baca juga postingannya.
5. Rajin blogwalking alias menjelajah blog atau web orang lain. Tinggalkan link blog agan/aganwati di buku tamu, tempat comment, dll. Gunanya adalah biar orang yang mengunjungi blog itu bisa ngeliat link yang ditinggalkan itu n mengunjunginya. Biasanya juga si blog akan membalas kunjungan yang agan/aganwati lakukan. Tapi, sebagai blogger sejati, sebaiknya jangan cuma numpang lewat di blog orang lain. Baca juga postingannya.
 6. Rajinlah membalas comment dari pengunjung blog
6. Rajinlah membalas comment dari pengunjung blog
 7. Aktif mencari cara-cara optimasi blog dan menerapkannya. Cari aja di google. Bakal banyak yang nongol. Yang populer pada saat ini adalah Search Engine Optimation (SEO). Maksudnya SEO adalah bagaimana mengoptimalkan blog supaya muncul di bagian atas atau yang teratas untuk kata-kata kunci tertentu yang dipakai pengguna pada search engine kayak Suhu Google
7. Aktif mencari cara-cara optimasi blog dan menerapkannya. Cari aja di google. Bakal banyak yang nongol. Yang populer pada saat ini adalah Search Engine Optimation (SEO). Maksudnya SEO adalah bagaimana mengoptimalkan blog supaya muncul di bagian atas atau yang teratas untuk kata-kata kunci tertentu yang dipakai pengguna pada search engine kayak Suhu Google
 8. Kasih donlot-donlotan gratis di blogmu. Cuma linknya juga nggak apa-apa. Kalau itu adalah software, beri link software yang populer atau unik beserta penjelasannya. Penjelasannya boleh banyak atau dikit. Sama halnya untuk donlotan yang lain kayak e-book
8. Kasih donlot-donlotan gratis di blogmu. Cuma linknya juga nggak apa-apa. Kalau itu adalah software, beri link software yang populer atau unik beserta penjelasannya. Penjelasannya boleh banyak atau dikit. Sama halnya untuk donlotan yang lain kayak e-book
 9. Setiap postingan usahakan disertai gambar. Biar enak dilihat n nggak monoton
9. Setiap postingan usahakan disertai gambar. Biar enak dilihat n nggak monoton
 10. Manfaatkan jejaring sosial kayak Facebook atau Twitter. Postingkan feed atau status yang menuju langsung salah satu postinganmu yang kira-kira menarik bagi mereka. Ane lakuin tips ini dan hasilnya lumayan :-)
10. Manfaatkan jejaring sosial kayak Facebook atau Twitter. Postingkan feed atau status yang menuju langsung salah satu postinganmu yang kira-kira menarik bagi mereka. Ane lakuin tips ini dan hasilnya lumayan :-)
 11. Kalau menempatkan iklan/banner dan sejenisnya di blog, sebaiknya iklan itu jangan terlalu berat atau alias susah untuk diloading. Biasanya iklan yang kayak gitu adalah iklan yang bergambar n gambarnya banyak warnanya. Boleh-boleh aja nempelin iklan kayak gitu tapi jangan kebanyakan karna pengunjung jadi bete nungguin loading lama n akhirnya blognya ditutup alias nggak jadi dilihat
11. Kalau menempatkan iklan/banner dan sejenisnya di blog, sebaiknya iklan itu jangan terlalu berat atau alias susah untuk diloading. Biasanya iklan yang kayak gitu adalah iklan yang bergambar n gambarnya banyak warnanya. Boleh-boleh aja nempelin iklan kayak gitu tapi jangan kebanyakan karna pengunjung jadi bete nungguin loading lama n akhirnya blognya ditutup alias nggak jadi dilihat
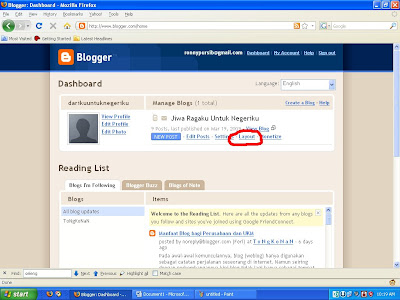
 12. Daftarkan blog di search engine kayak Suhu Google, MSN, dll. Untuk Google, caranya adalah buka ini. T'rus isi aja form yang diminta. Yang lain dicari sendiri yaa... :-)
12. Daftarkan blog di search engine kayak Suhu Google, MSN, dll. Untuk Google, caranya adalah buka ini. T'rus isi aja form yang diminta. Yang lain dicari sendiri yaa... :-)
Untuk saat ini, masih cuma itu yang ane bisa share n ane harap bisa berguna bagi pengunjung postingan ini. Ini hasil pengalaman ane sendiri. No REPSOL...
Selamat mempraktekkan...
Selengkapnya...
Selengkapnya...